パソコンクラブりんご | 自由研究の覚え書き
概要:Web Designing 2012年4月号からのレポート
- 高橋先生から貸し出しをいただいた「 Web Designing 4月号」からのレポートです。
この雑誌はレベルが高いので、読むだけではぼんやりとした知識しか身につきません。興味のある分野のサンプルをダウンロードして、自分なりに動作を理解し、カスタマイズする等して自分のものにしましょう。既刊号でも1〜2年以内であれば価値あるトピックがあります。 - Web Designing 4月号のサンプルダウンロードは、左記の画像をクリックし、
ID : webdesigning パスワード:scroll で展開してください。
CSSによる3D表現を知ろう
- 本誌P112〜115より、標題の記事が目に留まったので、3D表現にトライしてみました。
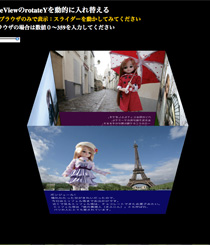
- CSSで立体的な表現ができる Transform3D、CSS3の3D関連の仕様の遠近感を与える perspectiveや、Z軸の概念を加える transform-styleといったプロパティがあり、CSS3による3D表現では重要な役割を担っている。ここでの紹介では、XYZ座標軸系を理解して画像を立体的に配置し、最終的にはメニューをクリックするとスムーズに回転しながら、表示が切り替わる"カルーセル回転メニュー"を作成するお題。
- 画像・文章は玩具メーカーのタカラトミーさんから拝借し、4つの画像を立体的に配置したのが、左上です。
(※ここはSafariかChromeのwebkit系のブラウザーがスムーズに動きます。) - CSSのポイント transform: translateZ(235px); ← 1番目の画像は、Z軸上を235px手前に配置
- スライダーを動かすと、左中のように、transform:rotateY の動作が見れます。Y軸で角度、X軸で左右、Z軸で奥行が設定されます。
- 左下の完成サンプルは、番号を順にクリックすると、90度づつ回転し、次の画像に遷移します。順番を飛ばしてもその画像に同じタイミングで遷移します。今回は遷移を見てもらうために、1.5秒と遅めにしています。
- 表示の切り替わりがスマートなので、4コマ漫画的に魅せるようなものに活用してもいいですね。
- 課題①:画像を6枚にして角度を60度毎にしてみたが、次の画像が部分的に表示されてしまい。うまくいかない。
- 課題②:自動スライドをさせたくjQueryをいれようとしたが、どのようにしたらいいか見当がつかず断念。
translateX(235px) rotateY(90deg); ← 2番目の画像は、X軸上を235px右に、Y軸上90度に配置
translateZ(-235px) rotateY(180deg); ← 3番目の画像は、Z軸上を235px奥(-)に、Y軸上180度(裏向)に配置
translateX(-235px) rotateY(-90deg); ← 4番目の画像は、X軸上を235px左(-)に、Y軸上90度(-)に配置